
إضافة SyntaxHighlighter Evolved في الووردبريس هي أفضل إضافة وجدتها بالنسبة لي في تلوين وتنسيق الأكواد داخل التدوينات، وكانت تعمل معي بشكل جميل ولكن بعد عمل التحديث الأخير لها واجهتني مشكله كدت أفقد أعصابي منها، ولكن الحمد لله بتعديل بسيط في الـ CSS انحلت المشكلة بشكل جميل.
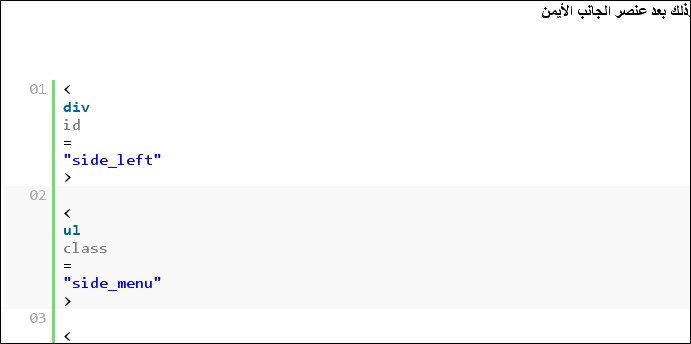
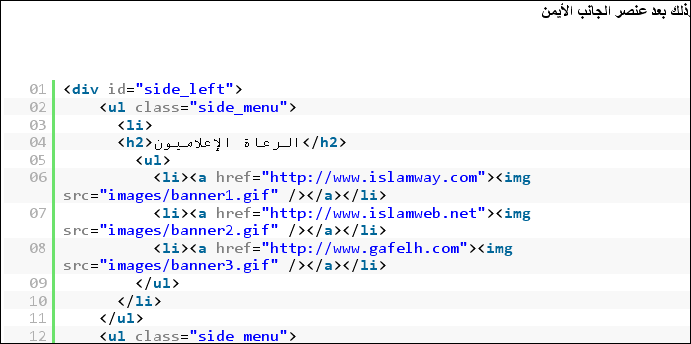
قبل حل المشكلة تظهر الأكواد التي أضفتها سابقاً كالتالي:

اذهب إلى (لوحة التحكم -> المظهر -> المحرر -> style.css) ثم قم بإضافة التالي في آخر سطر:
1 2 3 | .syntaxhighlighter code {display:inline !important;} |
 شارك هذه الصفحة :
شارك هذه الصفحة :
|

0 التعليقات:
إرسال تعليق